Webサイト
© 2020 Kubota Hideya All Rights Reserved.
そもそもWebサイトとは
「Webサイト」とは、ある組織や個人がインターネット上に公開する、ひとまとまりのWebページ のことを単に指します。Webサイトは単に「サイト」「ホームページ」と呼ばれることがあり、ほとんどの同じような意味で使われます。
そもそもWebページとは
「Webページ」とは、Webブラウザ(※1)で一度に表示される画面のことを指します。単にページと呼ばれることもあります。このWebページにはテキストや画像、動画などの コンテンツ が掲載されます。
Webブラウザ (※1)
具体的な役割に関しては後述の章で解説しますが、Webブラウザは Webページを閲覧する為のアプリケーション です。現在主要なブラウザは以下の 5つ 4つです。
- Google Chrome(グーグルクローム)
- Firefox(ファイヤーフォックス)
- Microsoft Edge(マイクロソフト エッジ)
Internet Explorer(インターネットエクスプローラー)- Safari(サファリ)
Webサイトを構成するファイル
1枚のWebページは、HTMLファイルを中心として、レイアウトを調整するCSSファイル、動きを加えるJavaScriptファイルなど複数のファイルで構成されています。ブラウザはそれらの関連ファイルをWebサーバからダウンロードしてきて、1つのWebページにまとめて表示します。
骨組みを作る「HTML」
Webページを作るために最低限用意しなければならないのがHTMLファイルです。基本的に1枚のHTMLファイルが、1枚のWebページになります。 ページに掲載するテキストや画像の情報にタグ付け(役割を記載)して、構造化することが主な役割です。HTMLの拡張子は「.html」です。
<h1>タイトル</h1>
<h3>見出し</h3>
<p>テキストテキスト</p>
<input />
<button>クリック!</button>
タイトル
見出し
テキストテキスト
よく使われるタグ
| タグ | 説明 | 具体例 |
|---|---|---|
<h1> | 見出し | 見出し1 |
<p> | 段落 | 段落段落段落段落段落段落段落段落段落 |
<input> | 入力フォーム | |
<button> | ボタン | |
<a> | 任意のサイトへのリンク | 指定したサイトに飛べます |
レイアウトを調整する「CSS」
HTMLには掲載するテキストや画像などの「コンテンツ」を構造化して、書き表す機能はありますが、ページをWebブラウザに表示するときの「テキストの色」「背景色」「レイアウト」などを調整する機能はありません。 読みやすく、見た目もかっこいいWebページを作るにはHTMLをレイアウトする為のスタイルシートが必要です。そして、このスタイルシートを作成する為の言語がCSSです。
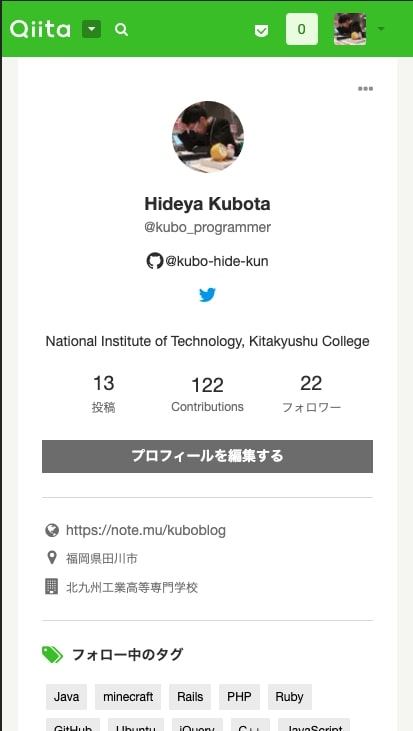
下の2枚の画像はQiitaと呼ばれるプログラミングに関するWebサイトの写真です。 1枚目は普通のアクセスした場合の状態、2枚目はこのサイトからCSSを削除した写真です。
| CSSアリ | CSSナシ |
|---|---|
 |  |
動きを加える「JavaScript」
Webページは静的ページと動的ページというように分けることができます。
静的ページ
何度アクセスしても同じものが表示されるWebページ
企業や団体の紹介サイトなどはいつも同じ情報を表示する必要があるため、一般的に静的ページで構成されます。
動的ページ
アクセスした時の状況に応じて異なる内容が表示されるWebページ
動的ページの例としては、 「ユーザーが書き込むたびに内容が変わっていく掲示板サイト」 「ログインするユーザーごとに異なる情報を表示する会員サイト」 などがあります。
HTMLとCSSだけではこういった動的なWebページを作成することは不可能です。 そこで必要なのが JavaScript というコンピュータ言語です。この言語はWebブラウザ上で動作可能という性質があり、それによりWebサイトの開発で重宝されています。
まとめ
- Webサイトとは 「ひとまとまりのWebページ」
- Webページとは Webブラウザで一度に表示される画面
- Webページは 骨組みを作る「HTML」, レイアウトを調整する「CSS」, 動きを加える「JavaScript」 などのファイルによって構成される。
